DevTools (Microsoft Edge 95)中的新内容

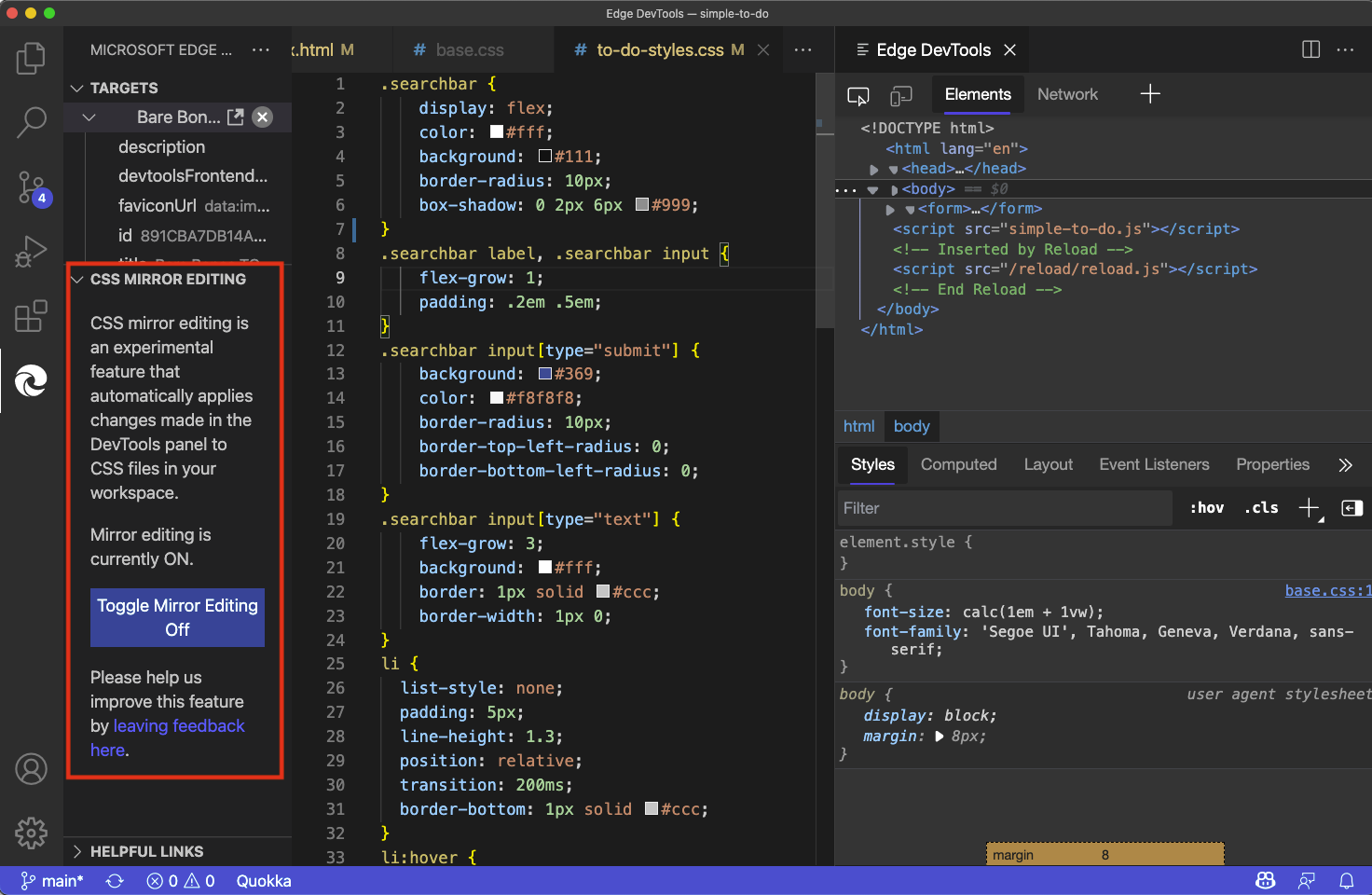
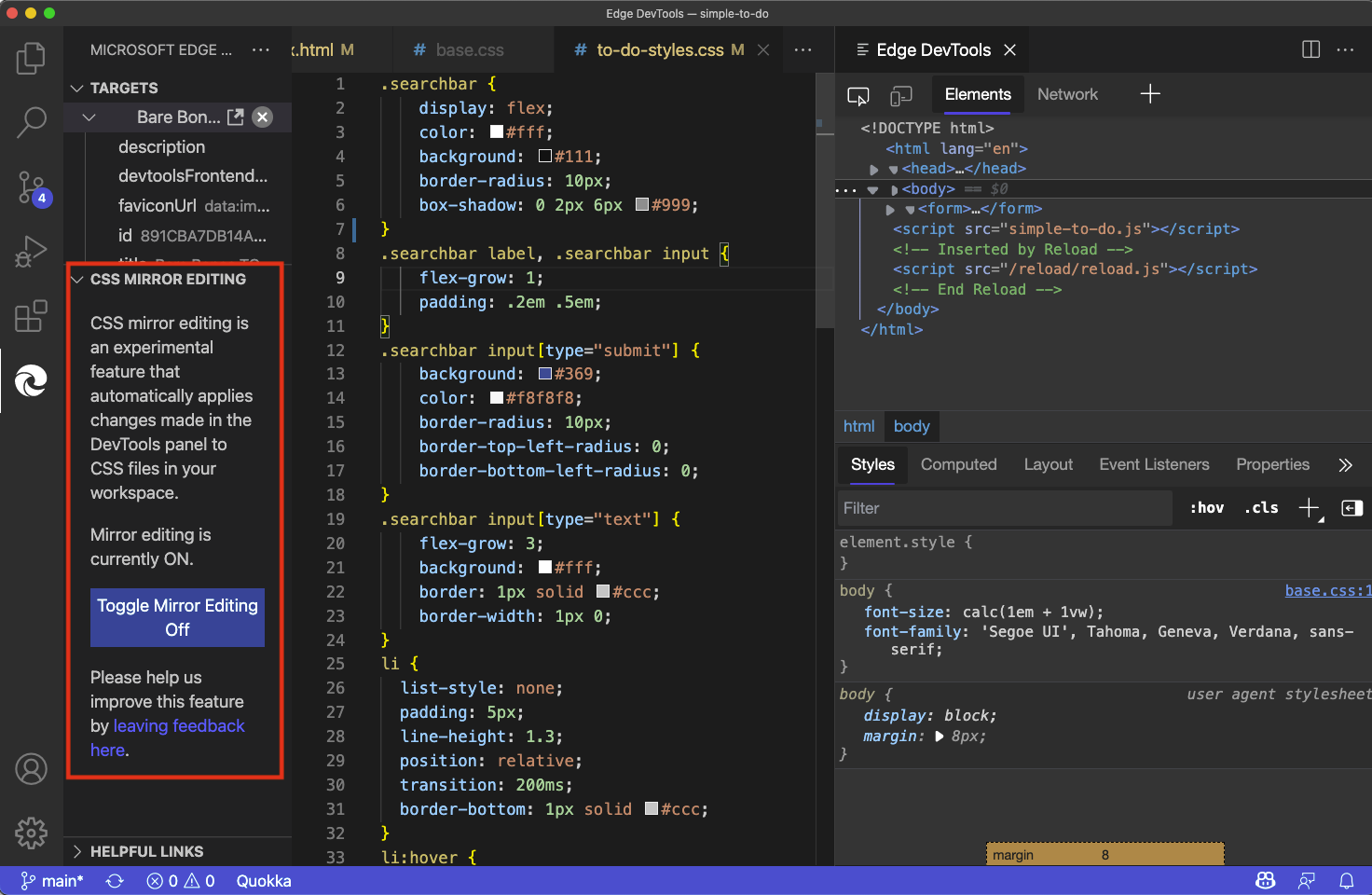
以下部分列出了微软Edge DevTools团队的公告。要想尝试DevTools、Microsoft Visual Studio Code扩展等方面的新功能,请查看这些公告。要想了解开发者工具的最新和最大的功能,请下载Microsoft Edge预览频道,并在Twitter上关注Microsoft Edge DevTools团队。 从Visual Studio Code扩展中的样式工具同步实时变化

以下部分列出了微软Edge DevTools团队的公告。要想尝试DevTools、Microsoft Visual Studio Code扩展等方面的新功能,请查看这些公告。要想了解开发者工具的最新和最大的功能,请下载Microsoft Edge预览频道,并在Twitter上关注Microsoft Edge DevTools团队。 从Visual Studio Code扩展中的样式工具同步实时变化

是的,又是一篇关于CSS Loading的文章,但这一次你将构建Loading在这篇文章中,我将与你分享一些我用来构建一些Loading的技巧。 好吧,又是一个无聊的教程,我们将有大量的代码,复杂的@keyframes和疯狂的动画延迟,对吗? 不全是。在本教程中,你将拥有。 ✔️ 一个div ✔️一个@keyframes ✔️没有延迟,没有复杂的时间计算 ✔️我们不会做一个动画,而是使用相同的代

模板是一种HTML的形式,它告诉Angular如何渲染组件。每个组件都有它的模板,它定义了元素和它应该如何看起来。但最常见的错误使用技巧之一是在模板内调用一个函数。 import { Component } from '@angular/core'; @Component({ selector: 'app-performance-issue', template: ` <