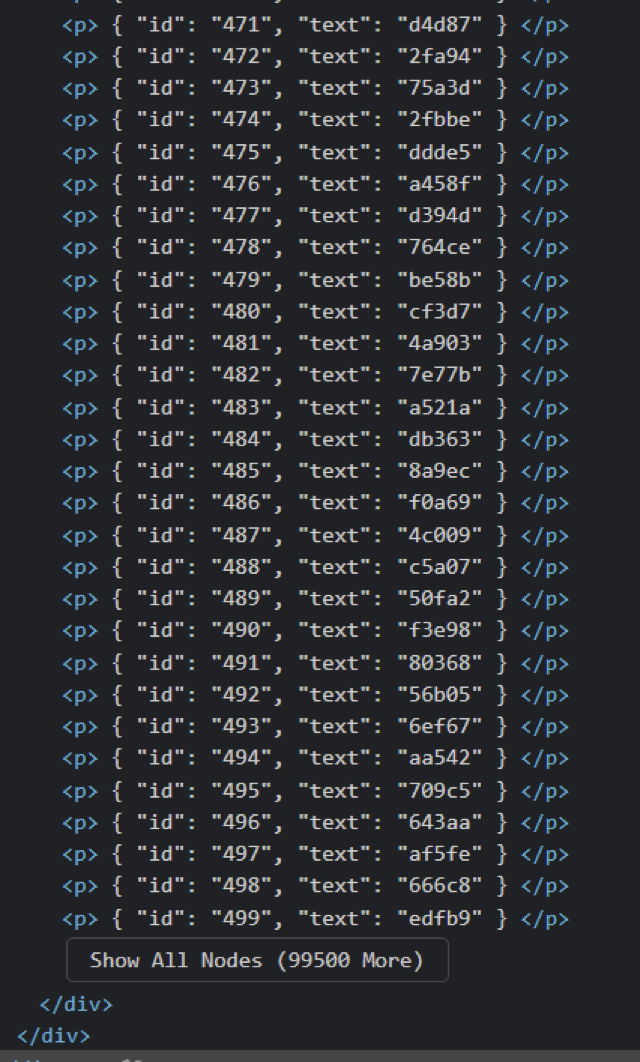
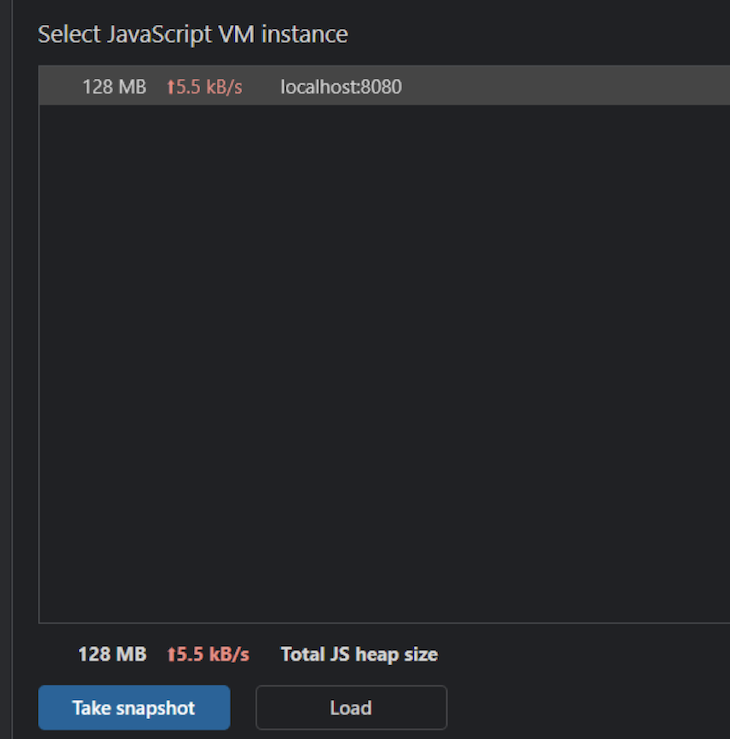
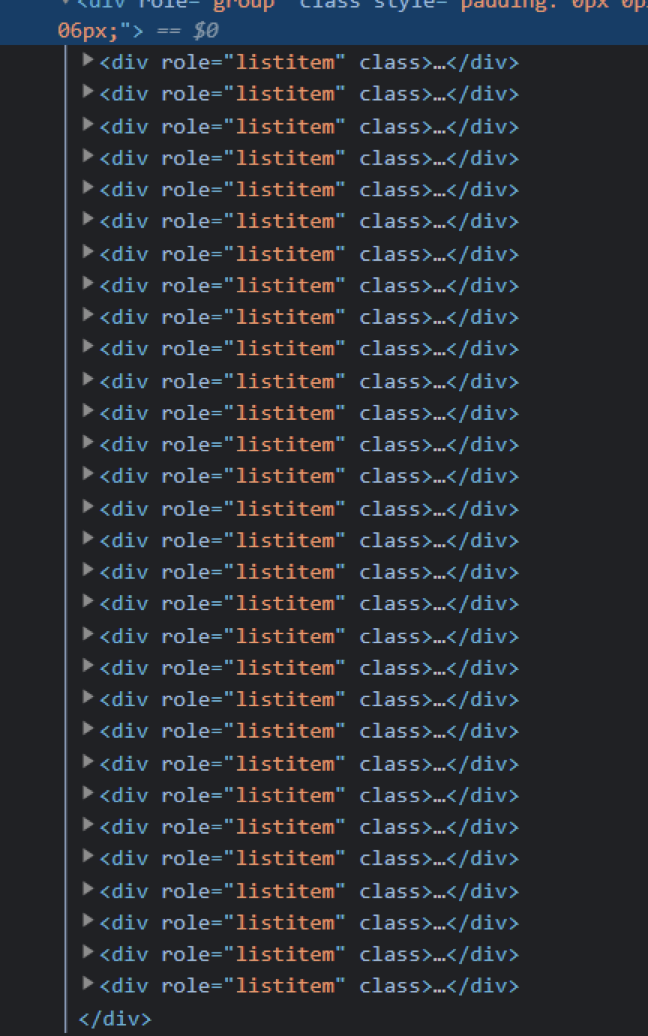
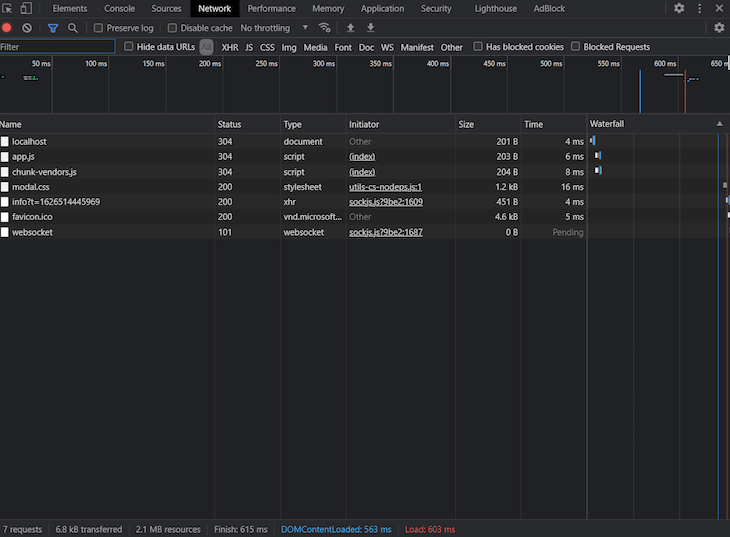
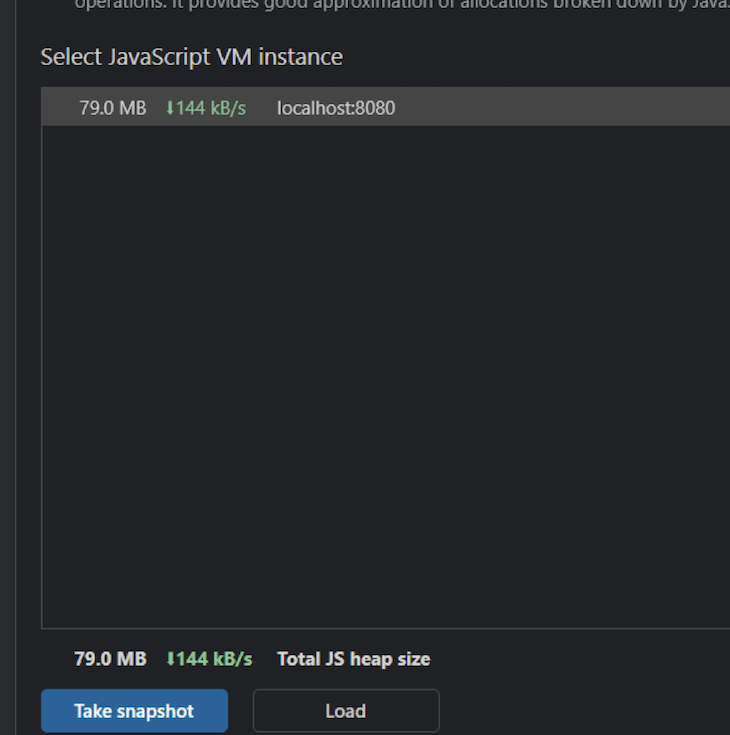
在Vue.js中创建一个高性能的虚拟滚动列表 2021-11-18 默认分类 暂无评论 12248 次阅读  单独渲染DOM上的项目会给用户带来明显的性能滞后,特别是当他们滚动浏览大型列表时。为了使滚动更有效,我们应该使用虚拟滚动列表,这样可以提高页面的加载速度,防止网络应用的卡顿。 虚拟滚动列表类似于标准的滚动列表,然而,在任何时候都只有用户当前视图中的数据被呈现出来。当用户向下滚动页面时,新的项目会随着旧的项目被删除而被呈现出来。 在这篇文章中,我们将探讨vue-virtual-scroll-list,一个用于在Vue.js中创建虚拟滚动列表的神奇库。让我们开始吧! 在vue-virtual-scroll-list中**渲染内容** vue-virtual-scroll-list库有两种主要的方法来将网页内容渲染成一个列表,即 item 模式和 v-for 模式。 item模式是渲染静态内容的理想选择。一旦内容被追加到DOM上,item模式就会释放出正在使用的内存。如果你改变了数据,你需要调用 forceRender() 并重新开始这个过程。 要渲染动态内容,更好的选择是v-for模式。在v-for模式下,提供给列表的数据在内存中被引用。因此,当数据发生变化时,列表项会被重新渲染,并且上下文被保持。 让我们仔细看看vue-virtual-scroll-list库,比较一下使用和不使用虚拟滚动列表的项目模式的性能。 首先,我们将建立一个新的Vue.js项目并安装vue-virtual-scroll-list。然后,我们将使用随机生成的数据创建一个列表。最后,我们将在有和没有虚拟滚动的情况下渲染我们的列表,比较各自的性能。 ## 设置一个Vue.js项目 首先,确保你的机器上安装了Vue.js。用以下命令创建一个新的Vue.js项目。 ``` vue create virtual-scroll-demo ``` 一旦项目设置完毕,安装vue-virtual-scroll-list库 ``` npm install vue-virtual-scroll-list --save ``` 现在,我们的项目有如下结构:  ## 生成一个列表 现在我们有了项目的基础,让我们开始为创建我们的两个列表打基础。 导航到你的/src文件夹,创建一个名为data.js的文件。让我们把下面这个生成随机数据的简单函数添加到 data.js 中: ``` let idCounter = 0; export function getData(count) { const data = []; for (let index = 0; index < count; index++) { data.push({ id: String(idCounter++), text: Math.random() .toString(16) .substr(10), }); } return data; } ``` 接下来,我们将创建一个名为Item.vue的新文件,它是我们要渲染的项目组件。在Item.vue中,我们将包括以下代码块,它为我们的列表创建一个模板和样式,以及检索和显示上面生成的数据的道具 ``` <template> <div class="item"> <div class="id">{{ source.id }} - {{ source.text }}</div> </div> </template> <script> export default { name: 'item', props: { source: { type: Object, default() { return {} } } } } </script> <style scoped> .item { display: flex; flex-direction: column; border-bottom: 1px solid lightgrey; padding: 1em; } </style> ``` ## 渲染一个没有虚拟滚动的列表 现在我们已经创建了一个列表,让我们在不使用vue-virtual-scroll-list的情况下在我们的DOM上渲染列表项。在App.vue中添加以下代码: ``` <template> <div id="app"> <div class="wrapper"> <div class="list"> <p v-for="item in items" :key="item"> {{item}} </p> </div> </div> </div> </template> <script> import Item from './Item' import { getData } from './data' export default { name: 'App', data() { return { item: Item, items: getData(100000) } } } </script> <style> #app { text-align: center; color: #2c3e50; margin-top: 1em; padding: 1em; } .list { border: 2px solid red; border-radius: 3px; } </style> ``` 在上面的代码块中,我们在DOM中渲染了100,000个item。让我们看看在这么多数据和没有虚拟滚动的情况下,我们的列表将如何表现。用下面的npm命令启动该项目: ``` npm run serve ``` 我们将得到如下结果  当我们在浏览器中检查检查元素时,我们会看到所有的HTML元素都被追加到浏览器的DOM中,如下图所示  在浏览器DOM中追加元素会增加DOM的大小。因此,浏览器将需要更多的时间来追加每一个项目到DOM中,可能会造成明显的性能滞后。让我们仔细观察一下浏览器将我们的列表追加到DOM中所花费的时间。  事件DOMContentLoaded在22秒后触发,意味着浏览器标签在显示最终渲染的列表之前需要22秒的加载时间。同样,从下面的图片中可以看出,渲染我们的列表消耗了128MB的内存  ## 用虚拟卷轴渲染一个列表 现在,让我们试着用虚拟滚动来渲染我们的列表。在main.js中导入vue-virtual-scroll-list包 ``` import Vue from "vue"; import App from "./App.vue"; Vue.config.productionTip = false; import VirtualList from "vue-virtual-scroll-list"; Vue.component("virtual-list", VirtualList); new Vue({ render: (h) => h(App), }).$mount("#app"); ``` 接下来,我们将为虚拟列表组件内的item渲染数据。让我们改变我们的App.js文件,使其看起来像下面的代码块 ``` <template> <div id="app"> <div class="wrapper"> <virtual-list class="list" style="height: 360px; overflow-y: auto;" :data-key="'id'" :data-sources="items" :data-component="item" :estimate-size="50" /> </div> </div> </template> <script> import Item from './Item' import { getData } from './data' export default { name: 'App', data() { return { item: Item, items: getData(100000) } } } </script> <style> #app { text-align: center; color: #2c3e50; margin-top: 1em; padding: 1em; } .list { border: 2px solid red; border-radius: 3px; } </style> ``` 注意,数据道具是虚拟列表渲染item所需要的。运行上面的代码块将给我们带来以下输出  我们可以在下面的图片中看到,一次只渲染了几个item。当用户向下滚动时,更多的item被呈现出来。  现在,我们的DOM树比以前小多了 当我们渲染我们的虚拟滚动列表时,DOMContentLoaded会比以前快得多!  如上图所示,该事件仅在563毫秒内触发。同样地,我们的操作只消耗了79MB的内存,这比我们没有使用虚拟卷轴时要少得多  # 总结 现在你知道如何使用vue-virtual-scroll-list库在Vue.js中创建一个虚拟滚动的列表了吧! 在本教程中,我们创建了一个使用随机生成的数据的静态列表,然后在我们的Vue.js应用程序中实现了它,比较了它使用和不使用虚拟滚动的性能。 虚拟滚动列表的性能很高,特别是当你的网页上有大量的项目列表时。使用虚拟滚动列表可以提高页面的加载速度,并全面改善用户体验 标签: vue, npm, 网络, 列表, 滚动, 渲染, item
评论已关闭