Svelte中的顶级表单验证库

简介 表单验证是很难的。这就是为什么有几个库可以为我们处理表单验证,所以我们不必自己设置自定义的验证解决方案。每个项目都有不同的表单验证需求,没有一个放之四海而皆准的解决方案。 因此,在这篇文章中,我将带领你了解最流行、最活跃的Svelte表单验证库,以帮助你选择在下一个项目中使用哪一个。我选择这七个库的依据是它们的GitHub星级和npm下载量,所以你可以确信你选择的库在其他开发者中很受欢迎。

简介 表单验证是很难的。这就是为什么有几个库可以为我们处理表单验证,所以我们不必自己设置自定义的验证解决方案。每个项目都有不同的表单验证需求,没有一个放之四海而皆准的解决方案。 因此,在这篇文章中,我将带领你了解最流行、最活跃的Svelte表单验证库,以帮助你选择在下一个项目中使用哪一个。我选择这七个库的依据是它们的GitHub星级和npm下载量,所以你可以确信你选择的库在其他开发者中很受欢迎。

现在,使用clip-path创建复杂的形状是一件很容易的事,但给形状添加边框总是很麻烦。没有一个强大的CSS解决方案,我们总是需要为每个特定的情况制作特定的 "黑客 "代码。在这篇文章中,我将告诉你如何使用CSS Paint API来解决这个问题。 在我们进入第三个实验之前,这里有一个关于我们正在建造的东西的小概述。而且,请注意,我们在这里所做的一切只支持基于Chromium的浏览器,所以你会想

浏览器为网站提供了检测浏览器信息的机制,如品牌、版本号和主机操作系统。传统的User-Agent字符串已经过时,并有导致网站兼容性问题的历史。新的User-Agent客户端提示是一种改进的机制,用于检索浏览器信息。 你可能想根据用户的浏览器为他们提供不同的体验。例如,如果你包括如何配置Microsoft Edge或其他浏览器以用于你的网站的步骤,你可能想检测浏览器,然后显示适当的内容。 浏览器检

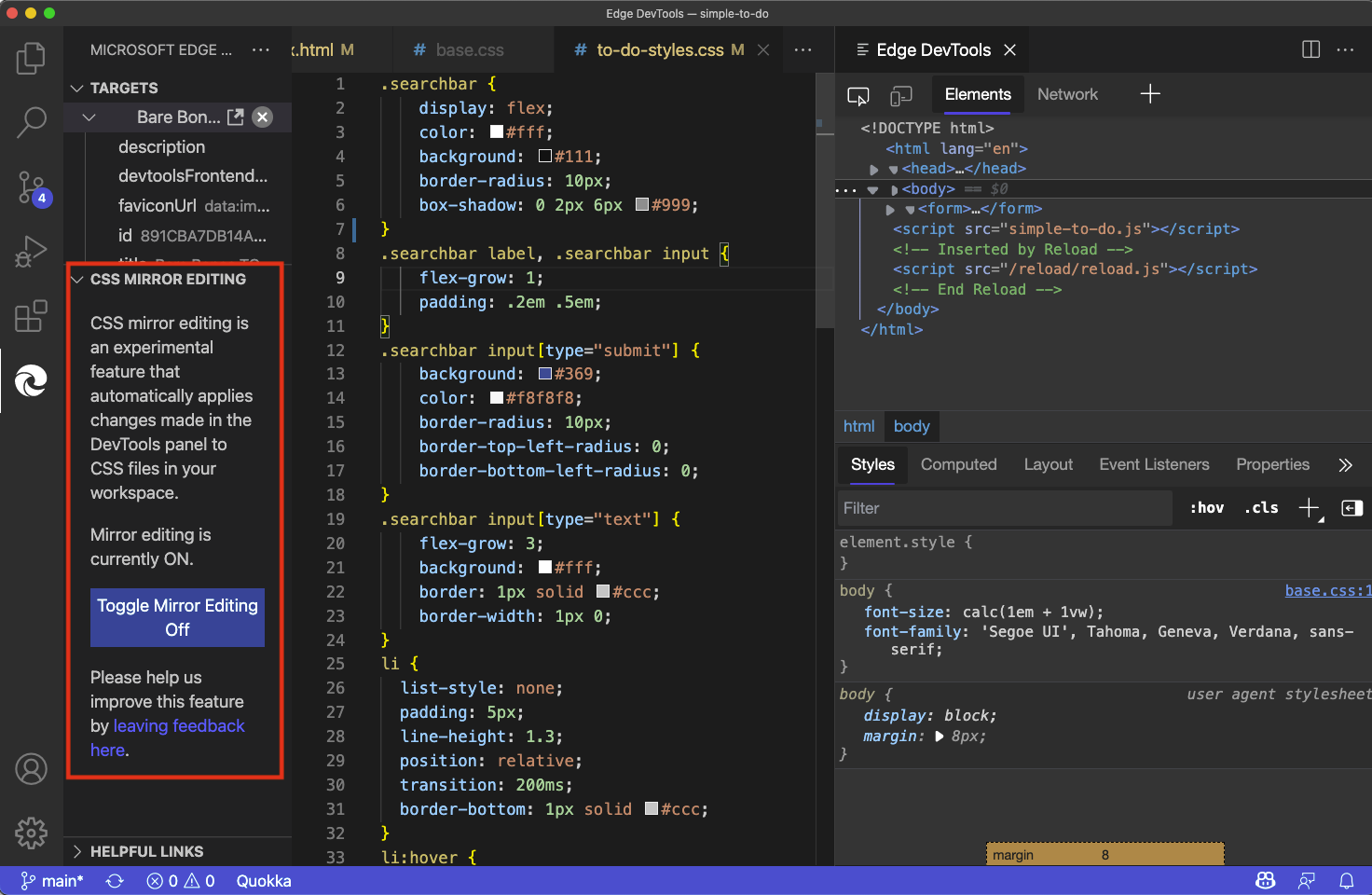
以下部分列出了微软Edge DevTools团队的公告。要想尝试DevTools、Microsoft Visual Studio Code扩展等方面的新功能,请查看这些公告。要想了解开发者工具的最新和最大的功能,请下载Microsoft Edge预览频道,并在Twitter上关注Microsoft Edge DevTools团队。 从Visual Studio Code扩展中的样式工具同步实时变化

是的,又是一篇关于CSS Loading的文章,但这一次你将构建Loading在这篇文章中,我将与你分享一些我用来构建一些Loading的技巧。 好吧,又是一个无聊的教程,我们将有大量的代码,复杂的@keyframes和疯狂的动画延迟,对吗? 不全是。在本教程中,你将拥有。 ✔️ 一个div ✔️一个@keyframes ✔️没有延迟,没有复杂的时间计算 ✔️我们不会做一个动画,而是使用相同的代