使用HTML、CSS和JavaScript的可访问模式对话框

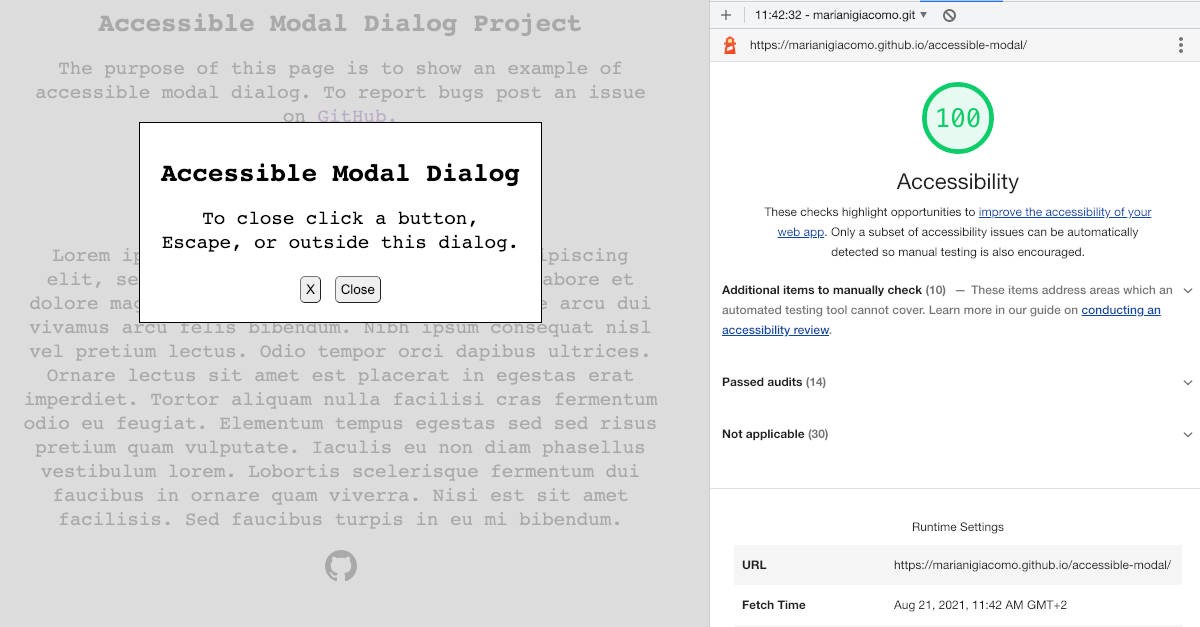
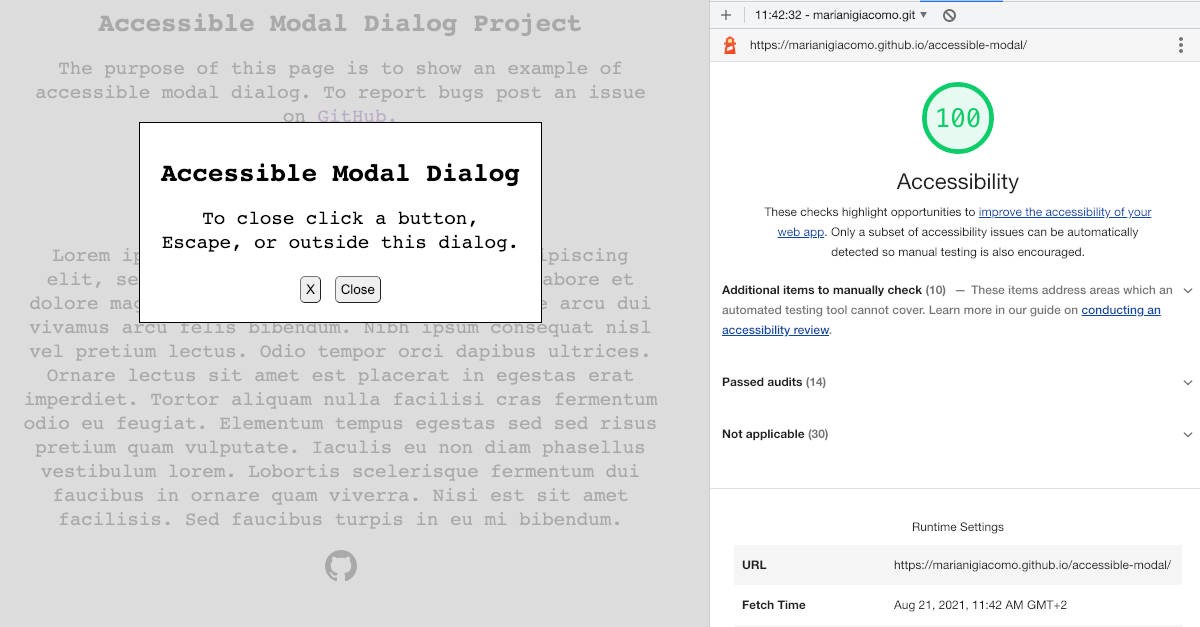
在这篇文章中,我想分享我用HTML、CSS和JavaScript实现的一个模态对话框,它满足了W3C WCAG工作组设定的测试。 检查role=dialog是否是作为自定义对话框的容器(如div)的一个属性。 检查该容器是否在用户交互或其他事件之后通过JavaScript插入(或使其可见)。 3.当对话框被激活时,检查焦点是否被设置到容器中的一个元素。 4.当对话框处于激活状态时,检查焦点是否

在这篇文章中,我想分享我用HTML、CSS和JavaScript实现的一个模态对话框,它满足了W3C WCAG工作组设定的测试。 检查role=dialog是否是作为自定义对话框的容器(如div)的一个属性。 检查该容器是否在用户交互或其他事件之后通过JavaScript插入(或使其可见)。 3.当对话框被激活时,检查焦点是否被设置到容器中的一个元素。 4.当对话框处于激活状态时,检查焦点是否

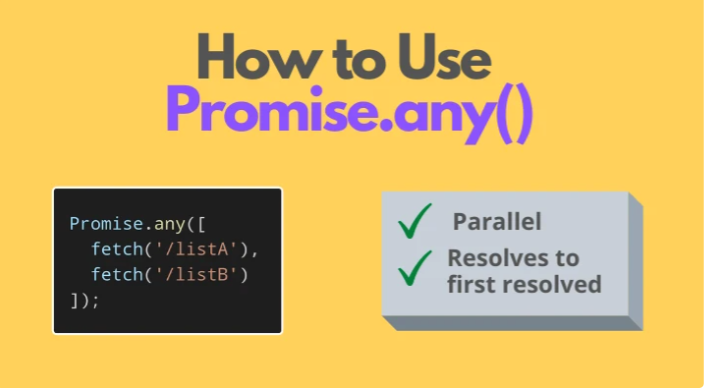
Promise.any(promises)是一个辅助函数,它可以并行地运行promises并解析到promises列表中第一个成功解析的promises的值。 让我们看看Promise.any()如何工作。 1. Promise.any() Promise.any()对于以并行和竞赛的方式执行独立的异步操作非常有用,可以获得任何第一个被履行的承诺的值。 该函数接受一个数组(或一般是一个可迭代的)

现代网络应用是响应式的。尽管许多CSS库和框架支持网格系统,但使用纯CSS网格也成为一种趋势。因此,如果你知道正确的工具,你可以使从头开始生成网格布局变得容易得多。 因此,在这篇文章中,我将介绍5个最好的CSS布局生成器,并进行功能比较,以帮助你直观地生成CSS网格。 1. Griddy Griddy是设计师和开发人员中最常用的CSS网格生成器之一。 使用Griddy,你只需配置行、列、间隙

作为一名开发人员,你每天都在与变量打交道。关于变量的一个有趣的事情是,它们可以有很大的影响。它们可以使你的工作变得更容易或更难。这篇文章将向你展示七种做法,它们将帮助你创建良好的JavaScript变量,使你的工作更容易。 使用有意义的、不言自明的变量名 这是其中一个非常容易和快速实现的做法,但也经常被忽视。这是不幸的,因为这种简单的做法可以产生很大的影响。它可以帮助使代码更干净,更容易扫描。它

这篇文章总结了2021年Chrome开发峰会的所有重要公告,并提供了你需要的链接以了解更多信息。 让网络更具有互操作性 网络兼容性是网络开发者面临的最大挑战之一,因此谷歌一直在与其他浏览器供应商合作,修复五大兼容性痛点。 flexbox, grid, position: sticky, aspect-ratio, and transforms. 这项工作已经导致了这些关键领域的改进。你可以在Co