JavaScript中的依赖注入--你在测试中没有使用的最佳工具,看看这个

你代码中的依赖关系可以是任何东西,从你用来执行验证的第三方库到你保存所有数据的数据库。 它们是我们日常工作的一部分,但在编写单元测试时,我们往往忘记它们不能成为其中的一部分。所以我们在写测试的时候,反而会在不知不觉中依赖它们。为什么这样不好呢?因为你不得不检查假阴性,你不得不建立相当的基础设施来让你的测试运行。 这不是单元测试的目的,在这篇文章中我将告诉你如何解决这个问题。 问题到底出在哪里?

你代码中的依赖关系可以是任何东西,从你用来执行验证的第三方库到你保存所有数据的数据库。 它们是我们日常工作的一部分,但在编写单元测试时,我们往往忘记它们不能成为其中的一部分。所以我们在写测试的时候,反而会在不知不觉中依赖它们。为什么这样不好呢?因为你不得不检查假阴性,你不得不建立相当的基础设施来让你的测试运行。 这不是单元测试的目的,在这篇文章中我将告诉你如何解决这个问题。 问题到底出在哪里?

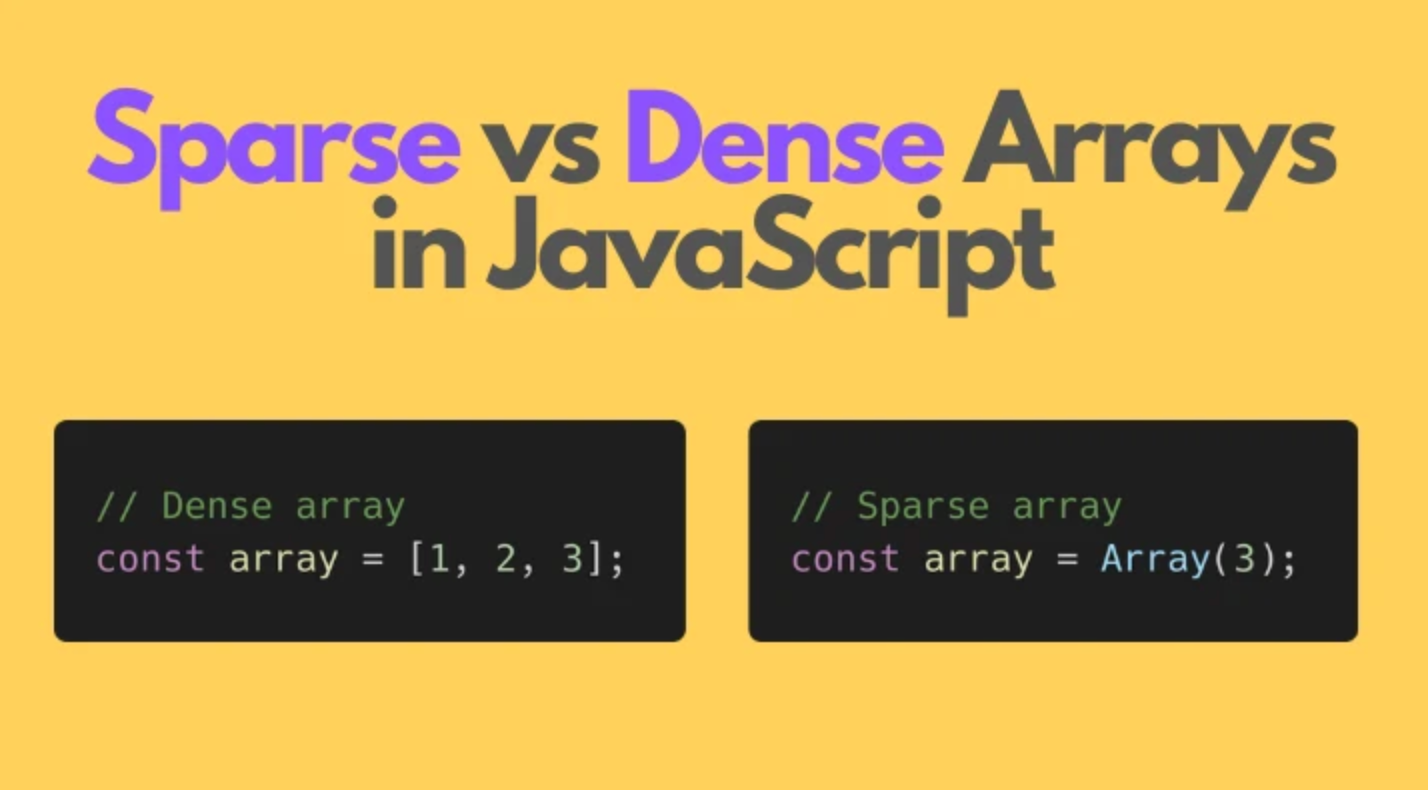
JavaScript中的数组是相当容易使用的。然而,有一个细微的差别你应该注意:有些数组可能有洞。 在这篇文章中,我将描述JavaScript中稀疏数组和密集数组的区别。同时,你会发现创建稀疏数组的常见方法,只是要注意一下。 1. 密集数组 JavaScript中的数组是一个代表项目有序集合的对象。 数组中的项目有一个确切的顺序。你可以用一个特殊的数字--索引来访问数组的第n个项目。 con

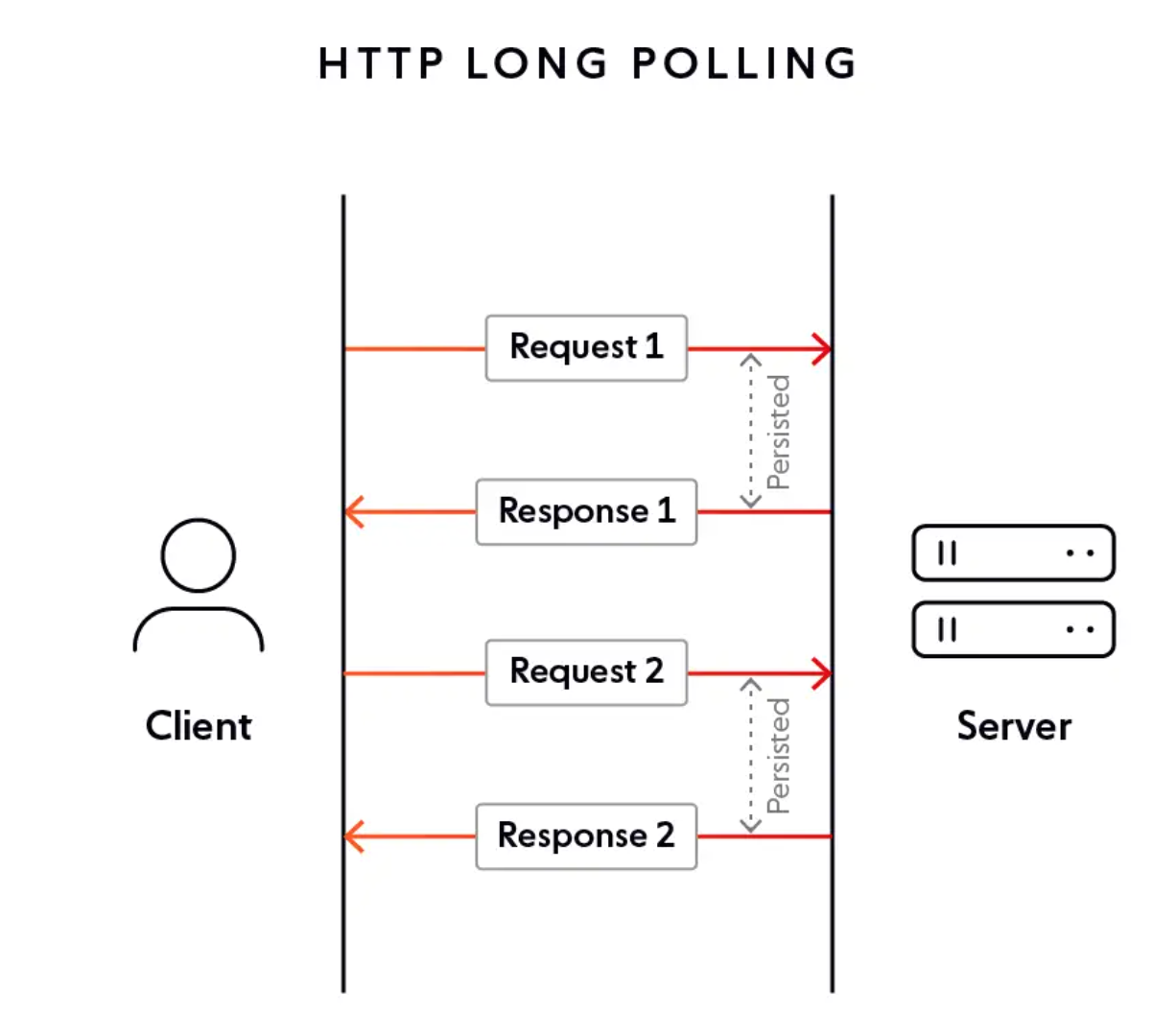
在实时应用程序中,不言而喻,我们需要从我们的服务器上尽快获得信息--从根本上说,经典的HTTP请求/响应范式并不能胜任这项工作。这是因为,无论是否有新的数据,服务器都会保持沉默,除非或直到消费者要求更新。 由于这种限制,出现了各种形式的黑客和变通方法,因为开发者试图使请求/响应模式适应更多的动态、实时网络的需求--其中一些已经正式化,并被广泛采用。 所有这些技术和方法--从彗星到HTTP长轮询-

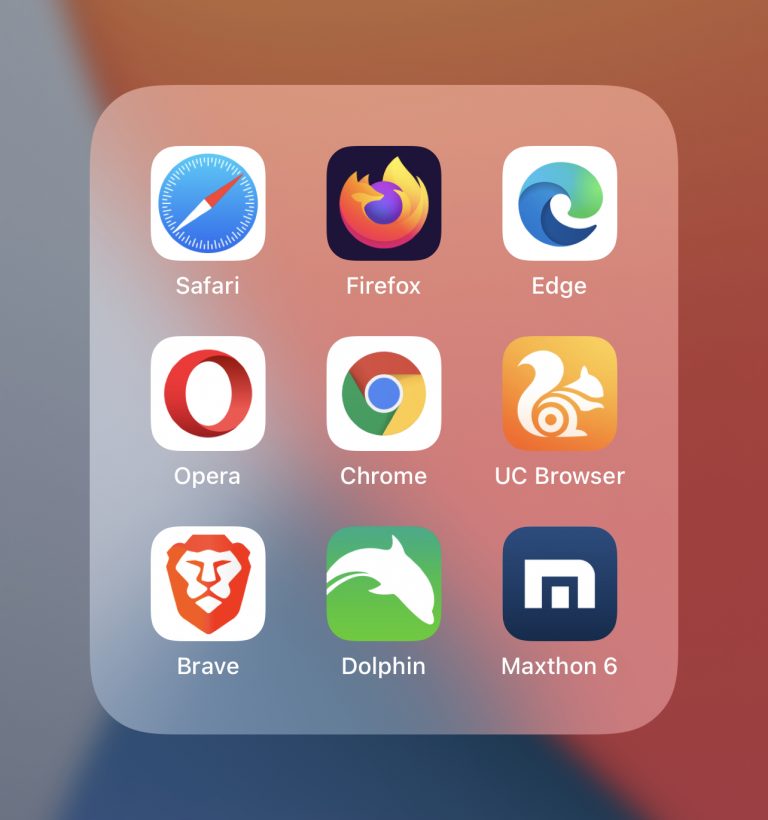
如果你去iPhone上的App Store,有很多浏览器可以选择。而在最新版本的iOS中,你甚至可以将这些浏览器设置为默认浏览器。那么,为什么有些人在抱怨iOS上的浏览器选择问题? 你可能没有意识到,iOS上的所有浏览器都需要使用与Safari相同的渲染引擎。在其他平台上,情况并非如此。 以Chrome为例。在Android、Windows甚至macOS上,它们都在使用Chromium渲染引擎。

CSS-in-JS非常棒。当它逐渐受到重视的时候,我还记得使用它是多么的自由--在那个自定义属性还没有广泛使用的时代,它允许我们在JavaScript中创造丰富的动态体验!更棒的是,从NPM中消费一个组件库,而不需要愚蠢的bundler配置,这已经成为现实。更棒的是,从NPM消费一个组件库,而不需要繁琐的捆绑器配置,这已经成为现实,只要导入就可以了 在Atlassian工作期间,我有幸参与了At