2021年CSS变量性能基准

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

自定义属性自Chrome 49(2016年3月3日)起可用。虽然Internet Explorer 11不支持它们,但也许现在是时候跳上这一行列了?性能如何呢? 我决定创建一个简单的基准来检查5000个变量是否会减慢页面的渲染速度。如果你想审查或重用我的代码,你可以在这里找到它。 测试条件 生成5000种颜色。 创建10000个HTML节点(可重复使用系数=1)。 输出一个带有标准CSS类的H

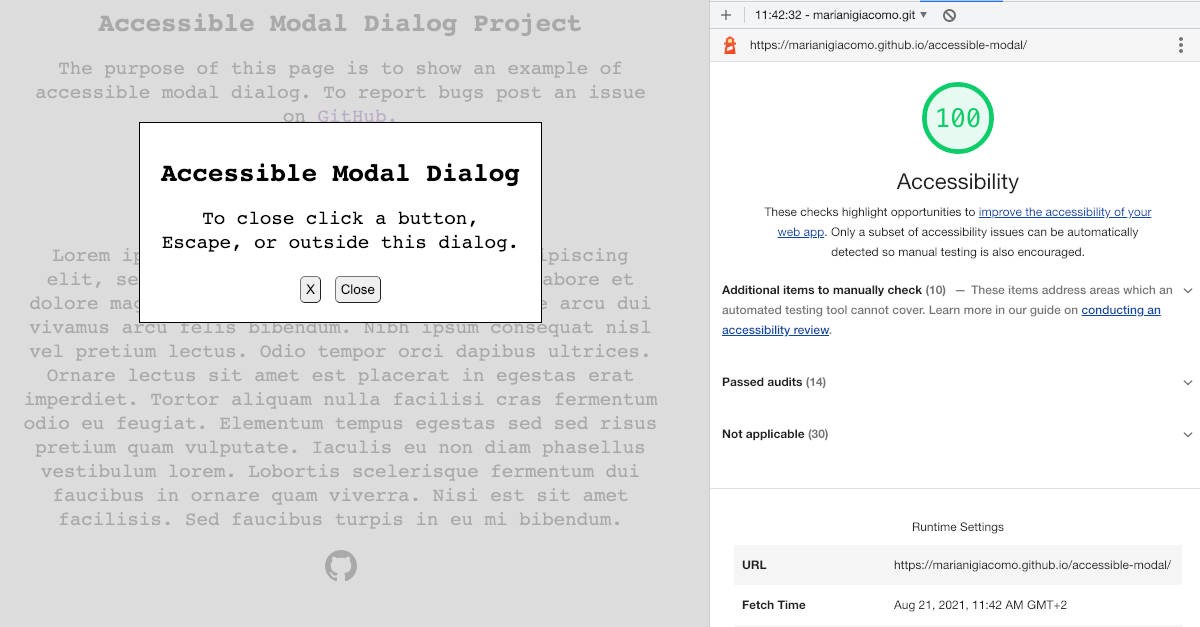
在这篇文章中,我想分享我用HTML、CSS和JavaScript实现的一个模态对话框,它满足了W3C WCAG工作组设定的测试。 检查role=dialog是否是作为自定义对话框的容器(如div)的一个属性。 检查该容器是否在用户交互或其他事件之后通过JavaScript插入(或使其可见)。 3.当对话框被激活时,检查焦点是否被设置到容器中的一个元素。 4.当对话框处于激活状态时,检查焦点是否

作为一名开发人员,你每天都在与变量打交道。关于变量的一个有趣的事情是,它们可以有很大的影响。它们可以使你的工作变得更容易或更难。这篇文章将向你展示七种做法,它们将帮助你创建良好的JavaScript变量,使你的工作更容易。 使用有意义的、不言自明的变量名 这是其中一个非常容易和快速实现的做法,但也经常被忽视。这是不幸的,因为这种简单的做法可以产生很大的影响。它可以帮助使代码更干净,更容易扫描。它

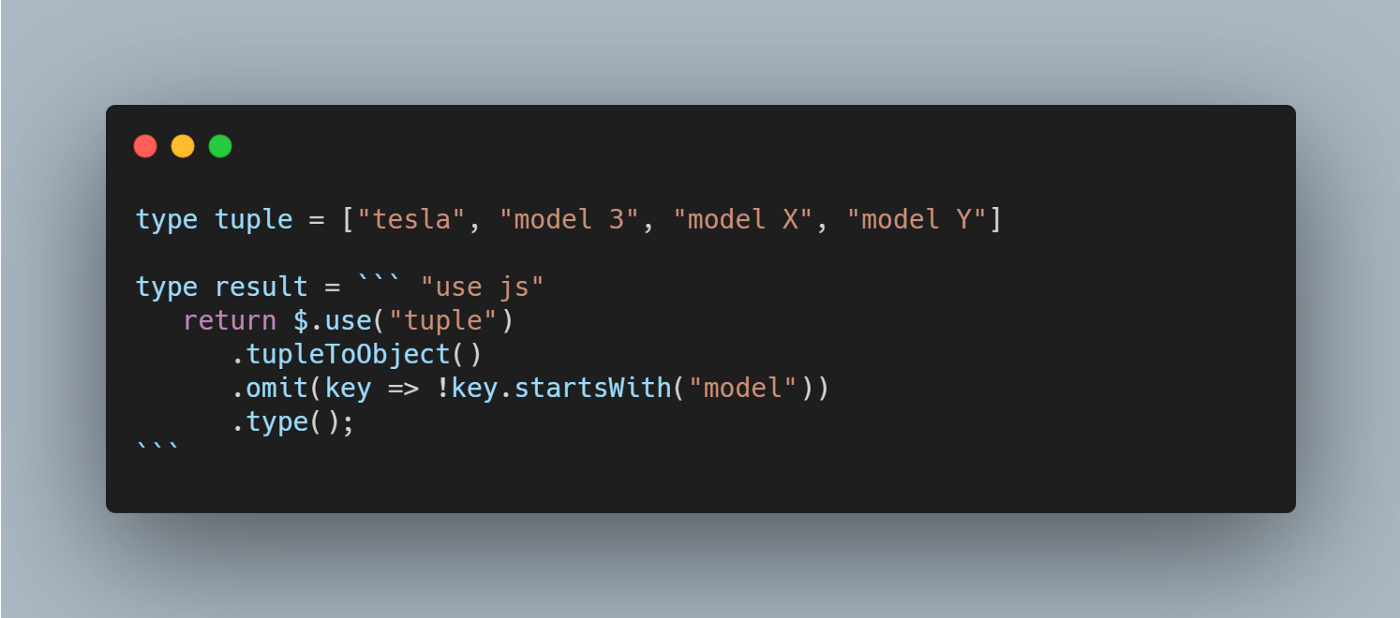
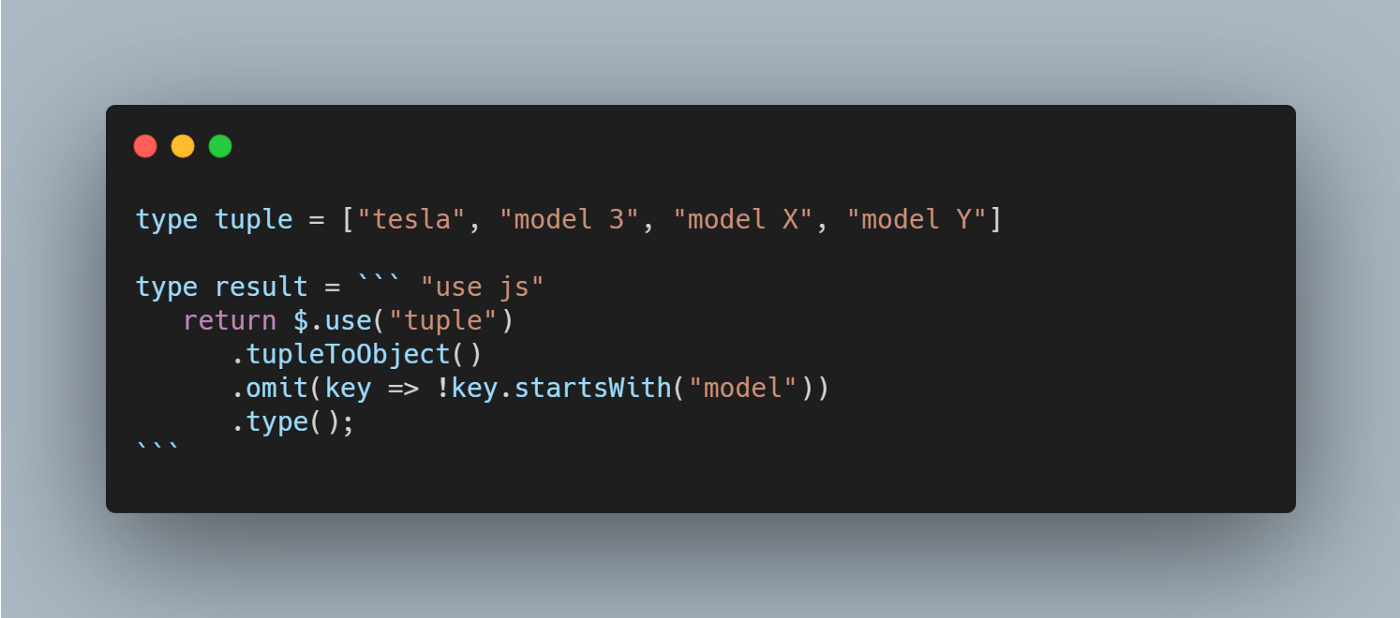
 将元组转换为对象 在这篇文章中,我们介绍了一种新的方法来创建TypeScript中使用的类型,它允许我们使用JavaScript内联来轻松生成复杂的类型。 我们使用的语言是TypeType(The Art of Type Programming)。 简介 在TypeTyp

React的useEffect清理功能通过清理效果,使应用程序免受不必要的行为,如内存泄漏。这样做,我们可以优化我们的应用程序的性能。 要开始这篇文章,你应该对什么是useEffect有一个基本的了解,包括用它来获取API。本文将解释useEffect Hook的清理功能,希望在本文结束时,你应该能够自如地使用这个清理功能。 什么是useEffect清理功能? 就像名字所暗示的那样,useEff