通过投机性预渲染为浏览器带来即时的页面加载

资源提示,如preconnect、preload、prefetch和prerender,帮助浏览器找出用户在不久的将来会需要哪些资源。 preconnect和preload是声明性的提示--浏览器必须对它们采取行动,所以当你确定在下一次加载时需要某个资源时,就使用它们。 prefetch和prerender是推测性提示--用它们来建议浏览器获取某种资源,因为它很有可能被需要。 本文重点介绍投机性

资源提示,如preconnect、preload、prefetch和prerender,帮助浏览器找出用户在不久的将来会需要哪些资源。 preconnect和preload是声明性的提示--浏览器必须对它们采取行动,所以当你确定在下一次加载时需要某个资源时,就使用它们。 prefetch和prerender是推测性提示--用它们来建议浏览器获取某种资源,因为它很有可能被需要。 本文重点介绍投机性

Chrome开发工具是网络开发者中使用最多的工具之一。但它有一些惊人的功能,大多数开发者都不知道。 在这篇文章中,我将讨论每个开发者都应该尝试的五大Chrome DevTools实验性功能。 1.CSS概述 - 样式的每一点和每一片 CSS概述提供了一个网页中使用的所有样式的摘要。 它包括有关颜色、字体、媒体查询和未使用的声明的详细信息。当你对用户界面进行CSS修改时,这个功能就派上用场了,

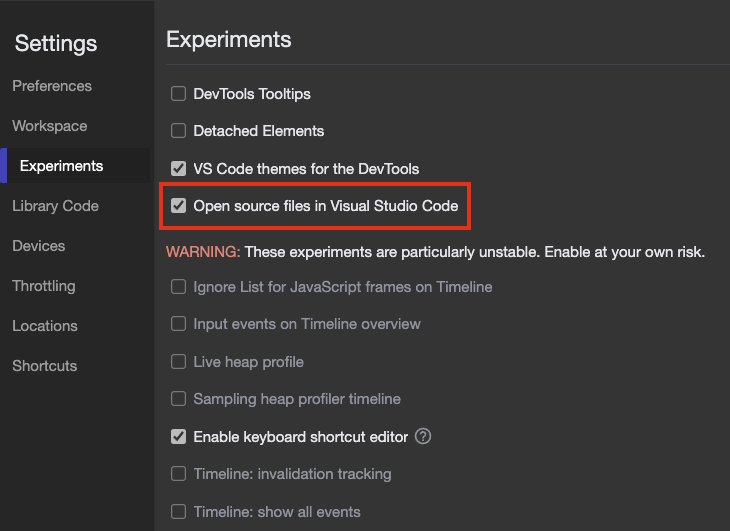
从微软Edge的下一个版本开始,我们正在进行一项实验,允许你使用Visual Studio Code作为浏览器内开发者工具的编辑器。这里有一个三分钟的视频,解释了为什么我们认为这是一个好主意。 开发者工具有很好的视觉工具,允许你调整和调试前端代码。问题是,这些变化并不同步,一旦你重新加载页面,一切都会丢失。工作区是解决这个问题的一个功能,我在前一段时间写过关于工作区的博客。我们想利用Workspa

浏览器为网站提供了检测浏览器信息的机制,如品牌、版本号和主机操作系统。传统的User-Agent字符串已经过时,并有导致网站兼容性问题的历史。新的User-Agent客户端提示是一种改进的机制,用于检索浏览器信息。 你可能想根据用户的浏览器为他们提供不同的体验。例如,如果你包括如何配置Microsoft Edge或其他浏览器以用于你的网站的步骤,你可能想检测浏览器,然后显示适当的内容。 浏览器检