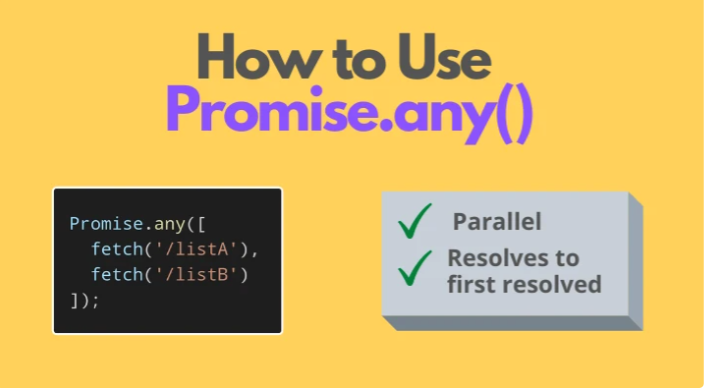
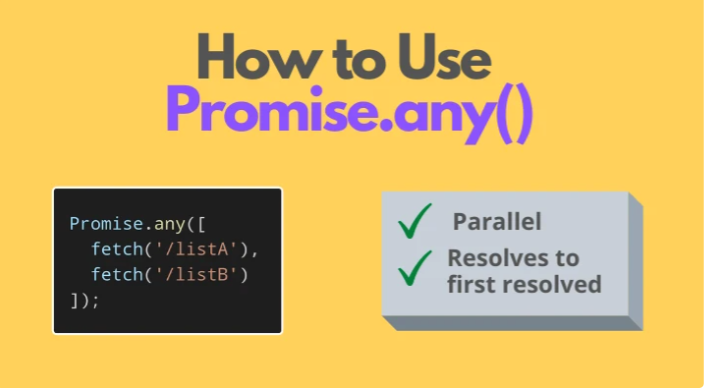
如何使用Promise.any()

Promise.any(promises)是一个辅助函数,它可以并行地运行promises并解析到promises列表中第一个成功解析的promises的值。 让我们看看Promise.any()如何工作。 1. Promise.any() Promise.any()对于以并行和竞赛的方式执行独立的异步操作非常有用,可以获得任何第一个被履行的承诺的值。 该函数接受一个数组(或一般是一个可迭代的)

Promise.any(promises)是一个辅助函数,它可以并行地运行promises并解析到promises列表中第一个成功解析的promises的值。 让我们看看Promise.any()如何工作。 1. Promise.any() Promise.any()对于以并行和竞赛的方式执行独立的异步操作非常有用,可以获得任何第一个被履行的承诺的值。 该函数接受一个数组(或一般是一个可迭代的)

作为一名开发人员,你每天都在与变量打交道。关于变量的一个有趣的事情是,它们可以有很大的影响。它们可以使你的工作变得更容易或更难。这篇文章将向你展示七种做法,它们将帮助你创建良好的JavaScript变量,使你的工作更容易。 使用有意义的、不言自明的变量名 这是其中一个非常容易和快速实现的做法,但也经常被忽视。这是不幸的,因为这种简单的做法可以产生很大的影响。它可以帮助使代码更干净,更容易扫描。它

React Hook功能在React 16.8更新中首次引入,由于其功能,在开发者中大受欢迎。它允许你钩住React状态和生命周期功能。而且,有时候,当把它用于高级用例时,它可能是一个挑战。 在这篇文章中,我将讨论5个常见的React Hooks错误,每个开发人员在构建强大的React应用程序时都应该避免。 1. 改变Hooks的调用顺序 Hooks不应该在循环、条件或嵌套函数中被调用,因为有

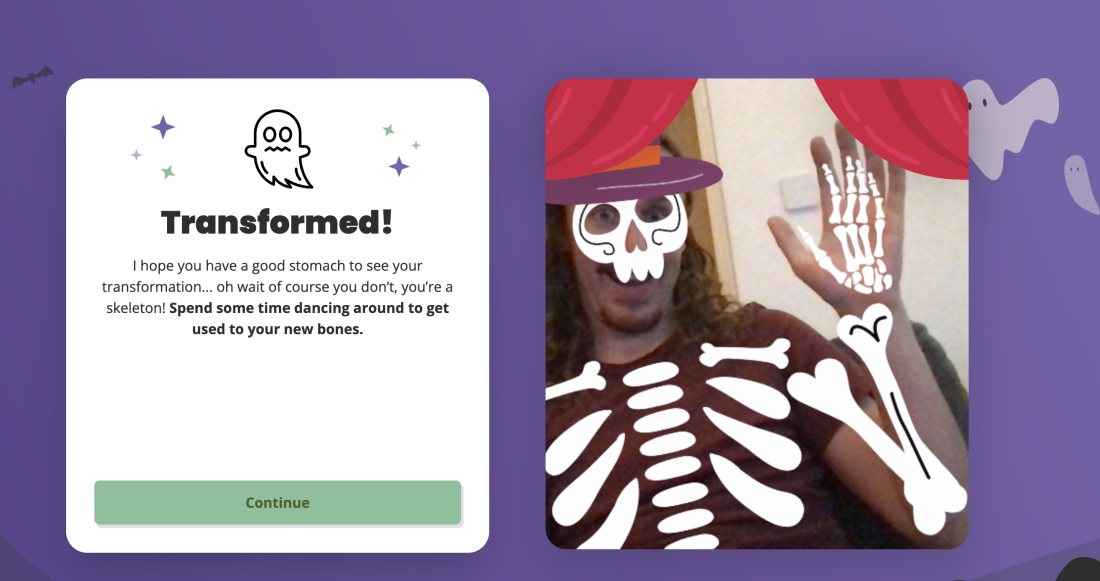
在这篇文章中,我们将向你展示如何通过用TensorFlow.js和姿势检测分析网络摄像头的画面,将你的身体实时转化为一个骨架。为了达到最大的幽灵效果,我们建议在10月31日的夜深人静时学习这个教程。 我们最近做了一个有趣的万圣节实验,我们使用一种叫做姿势检测的东西,用你的身体来实时塑造你的身体的骨架。 你可以在这里自己尝试一下。Trick or Treat 在这篇文章中,我们将向你展示如何使用Te

让我们看看在Angular中使用指令为表格添加热图是多么容易。我们将采用一个非常简单而优雅的解决方案,为表格中的不同列设置不同的热图颜色。 正如我一直所说的,Directives是Angular的一个非常强大的功能。它可以作为一个优雅的解决方案来实现很多很酷的功能。当你到达文章的结尾时,你可以清楚地看到为什么指令的方法更有意义。 表格中的热图 尽管我们并不经常在表格中看到热图,但热图确实可以在可