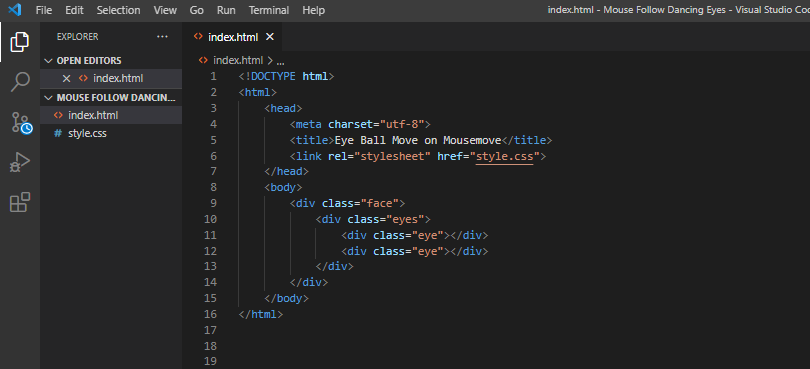
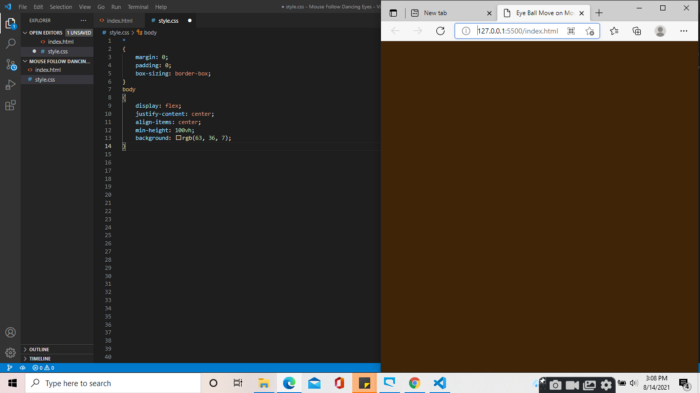
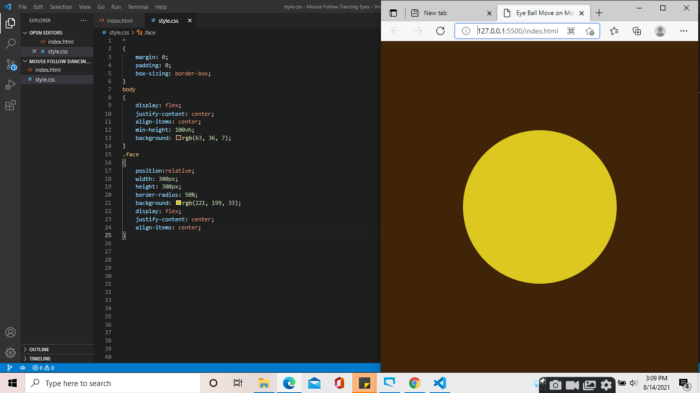
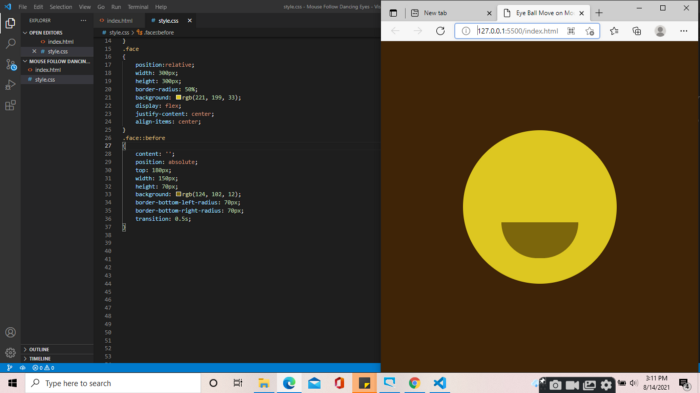
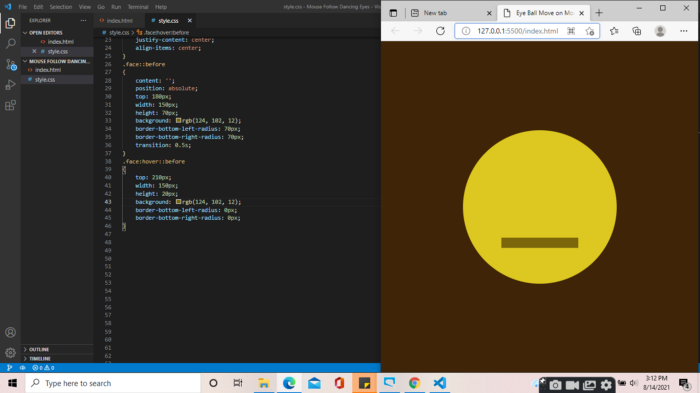
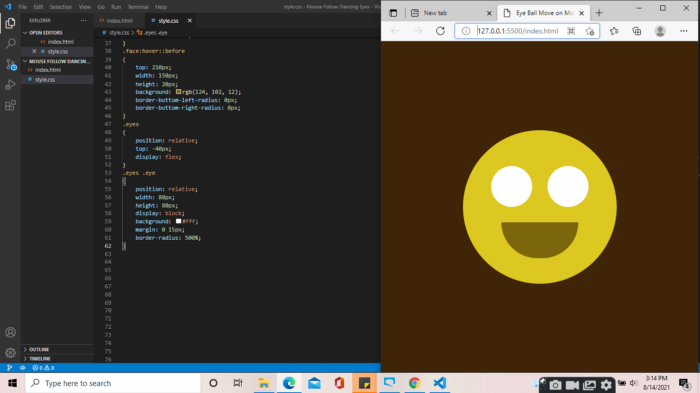
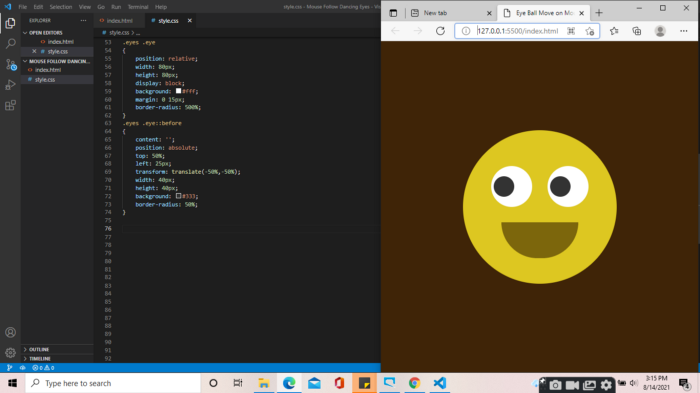
如何用CSS创建Emojis 2021-11-11 默认分类 暂无评论 3925 次阅读  今天,Emojis被广泛用于通信目的。因此,我想看看用基本的HTML、CSS和JavaScript来创建它们有多容易,而不是打字。 因此,在这篇文章中,我将向你展示如何用鼠标创建一个简单的舞动眼睛的表情符号,具体有5个步骤。 ## 第1步 - 创建一个新的HTML文件。 因此,我创建了一个新文件,命名为index.html,并添加了一个新的背景颜色。  ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Eye Ball Move on Mousemove</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="face"> <div class="eyes"> <div class="eye"></div> <div class="eye"></div> </div> </div> </body> </html> ```  ``` * { margin: 0; padding: 0; box-sizing: border-box; } body { display: flex; justify-content: center; align-items: center; min-height: 100vh; background: rgb(63, 36, 7); } ``` ## 第2步 - 创建 Emoji的面孔  ``` .face { position:relative; width: 300px; height: 300px; border-radius: 50%; background: rgb(221, 199, 33); display: flex; justify-content: center; align-items: center; } ``` ## 第3步 - 创建Emoji的嘴巴   ``` .face::before { content: ''; position: absolute; top: 180px; width: 150px; height: 70px; background: rgb(124, 102, 12); border-bottom-left-radius: 70px; border-bottom-right-radius: 70px; transition: 0.5s; } .face:hover::before { top: 210px; width: 150px; height: 20px; background: rgb(124, 102, 12); border-bottom-left-radius: 0px; border-bottom-right-radius: 0px; } ``` ## 第4步 - 创建Emoji眼睛   ``` .eyes { position: relative; top: -40px; display: flex; } .eyes .eye { position: relative; width: 80px; height: 80px; display: block; background: #fff; margin: 0 15px; border-radius: 500%; } .eyes .eye::before { content: ''; position: absolute; top: 50%; left: 25px; transform: translate(-50%,-50%); width: 40px; height: 40px; background: #333; border-radius: 50%; } ``` 第5步--使用JavaScript创建鼠标跟随舞动的眼睛 ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Eye Ball Move on Mousemove</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="face"> <div class="eyes"> <div class="eye"></div> <div class="eye"></div> </div> </div> <script> document.querySelector('body').addEventListener('mousemove',eyeball); function eyeball(){ var eye = document.querySelectorAll('.eye'); eye.forEach(function(eye){ let x = (eye.getBoundingClientRect().left) + (eye.clientWidth / 2); let y = (eye.getBoundingClientRect().top) + (eye.clientWidth / 2); let radian = Math.atan2(event.pageX - x, event.pageY - y); let rot = (radian * (180 / Math.PI) * -1) + 0; eye.style.transform = "rotate("+ rot +"deg)"; }) } </script> </body> </html> ``` 标签: css, html, 文件, 通信, 颜色, 创建, mousemove, emojis
评论已关闭