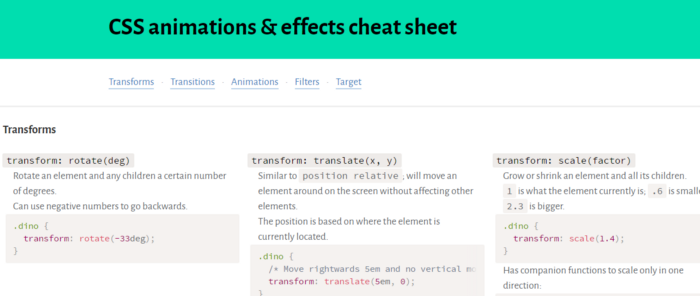
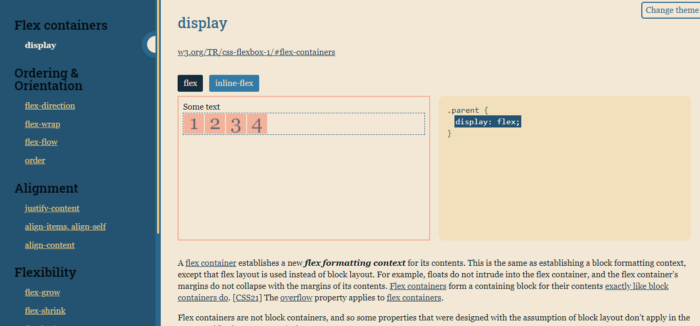
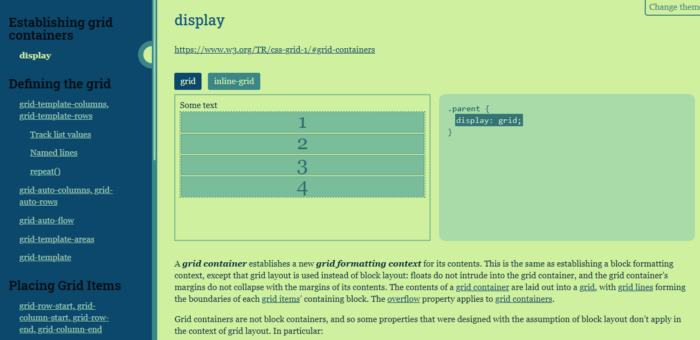
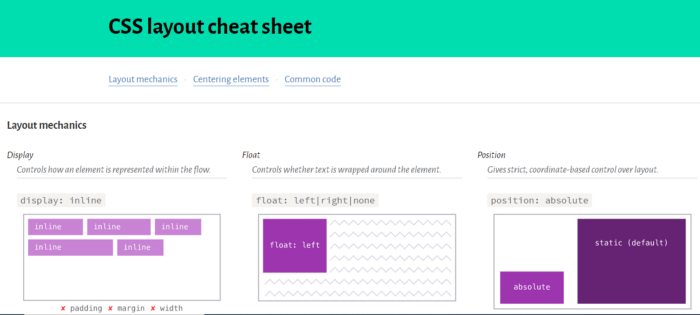
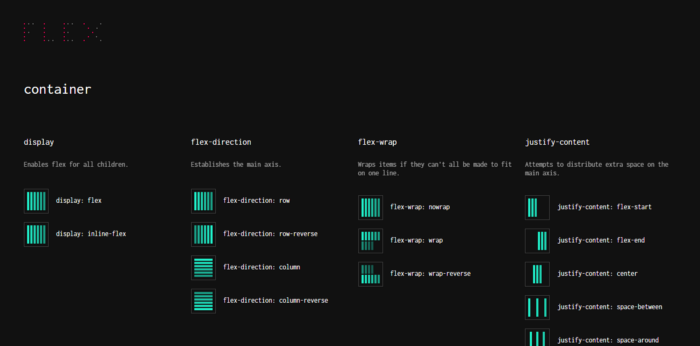
7个有用的CSS小抄来提高你的技能 2021-11-11 默认分类 暂无评论 2916 次阅读  学习CSS有时会让人不知所措。有很多概念需要你去学习。CSS并不难学,但你需要大量的练习才能成为好手。 无论你想学习什么技术,建造东西都是提高技能的最好方法。这就是为什么在这篇文章中,我想与你分享一个很棒的CSS小抄清单,以帮助你提高你的知识。因此,让我们直接进入主题。 ## 1. [CSS animations & effects ](http://www.guobacai.com/index.php/go/vx1D2fj0/ "CSS animations & effects ") 如果你想轻松地学习CSS动画和效果,CSS animations & effects 是最好的小抄。它可以让你轻松地了解变换、过渡和更多的CSS动画属性。  ## 2.[Flex cheat sheet](http://www.guobacai.com/index.php/go/HPpZWNsn/ "Flex cheat sheet") 想轻松学习和练习CSS flexbox吗?那么,Flex CheatSheet是最好的地方。它包含了关于Flexbox的一切,以一种简单的方式让你轻松学习。  ## 3. [Grid Cheatsheet](http://www.guobacai.com/index.php/go/NlJLewNB/ "3. Grid Cheatsheet") 想轻松地学习和练习CSS网格吗?那么,Grid CheatSheet是最好的开始。它以一种简单的方式包含了关于CSS网格的一切,让你轻松地学习和练习网格概念。  ## 4. [The CSS layout cheat sheet](http://www.guobacai.com/index.php/go/Vk6Fnol0/ "The CSS layout cheat sheet") 这个小抄可以让你轻松地了解CSS布局的概念。诸如布局机制(位置、显示......)、元素的居中等等。  ## 5. [CSS Cheat Sheet](http://www.guobacai.com/index.php/go/YzGL4MoY/ "CSS Cheat Sheet") 这张小抄为你提供了很多CSS属性的完整参考。如果你有兴趣,可以看看。  ## 6.[Flexbox visual cheat sheet]( http://www.guobacai.com/index.php/go/lx5MTleQ/ "Flexbox visual cheat sheet") 如果你是一个视觉型的人,而且你觉得用视觉工具学习更容易,那么FLEX是最适合你的小抄。它能让你以一种非常简单的方式轻松学习Flexbox。  ## 7. [Grid visual cheat sheet](http://www.guobacai.com/index.php/go/HghFHnR8/ "Grid visual cheat sheet") 这个小抄与上述小抄非常相似。它可以让你以一种非常简单的方式直观地学习CSS Grid。如果你正在努力理解CSS网格,这是一个有用的资源。 ## 总结 正如你在上面的列表中看到的,如果你想学习和提高你的CSS知识,这些是一些非常有用的小抄。如果你忘记了什么,也可以用它们作为参考。 标签: css, 属性, 小抄, effects, animations, 学习
评论已关闭